Chapitre 18
Les erreurs de visualisation les plus fréquentes
Par Kathy Chang, Kate Eyler-Werve, et Alberto Cairo
Adapté par Charles Boisvert
Bienvenue au dernier chapitre de ce livre (mais non le moindre). Nous espérons que vous avez en suffisamment appris pour apprécier comment les bonnes données et le bon design peuvent vous aider à mieux communiquer votre message. Les professionnels de la visualisation sont souvent si enthousiasmés par l'histoire qu'ils veulent raconter qu'ils en oublient les meilleures pratiques de représentation de données. Cela arrive aux meilleurs d'entre nous. Dans ce chapitre, nous allons discuter de ces meilleures pratiques.
Ne coupez pas les axes
On peut introduire une distorsion dans un graphique en tronquant un de ces axes. Ça arrive lorsqu'un des axes est raccourci en tronquant l'une ou les deux extrémités.
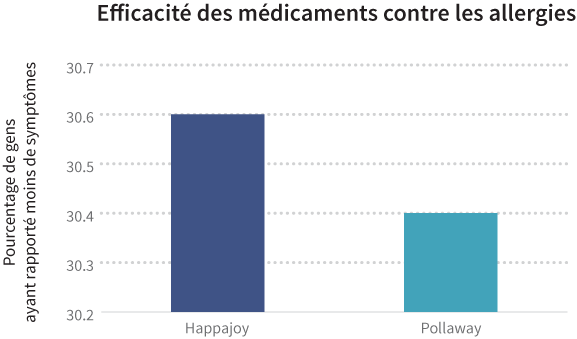
Ce genre de distorsion peut être réellement évident. Par exemple, disons que l'on a deux médicaments contre les allergies appelés Happajoy et Pollaway. Le graphique à barres suivant compare la capacité des deux médicaments à éliminer les symptômes d’allergies qui nous rendent si misérables tels la congestion et le larmoiement. En regardant le graphique ci-dessous, vous pourriez penser que Happajoy est deux fois plus efficace que Pollaway parce de sa barre est deux fois plus haute. Mais en examinant le graphique de plus près, vous verrez que l'axe vertical est coupé, partant de 30,2 et allant seulement jusqu'à 30,7 pour cent. L'axe coupé fait apparaître cette différence artificiellement grande. En réalité, Happajoy est seulement 0,2 % plus efficace que Pollaway, ce qui n'est pas aussi impressionnant que pourrait le laisser croire le graphique.

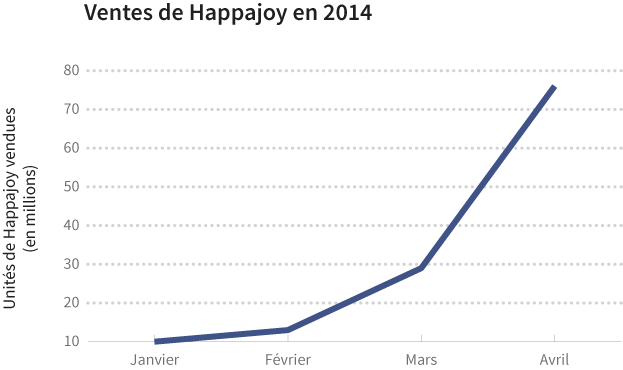
Parfois, la coupure et la distorsion qui en résulte peuvent être plus subtiles. Par exemple, le graphique suivant présente la quantité de Happajoy vendue entre janvier et avril 2014.

À première vue, ce graphique ne semble pas être coupé. L'axe vertical commence à zéro. Le point critique ici est que l'axe horizontal a été tronqué : nous voyons moins de la moitié des ventes de l'année. Tronquer une période de temps de cette façon peut donner une fausse impression, spécialement pour des phénomènes cycliques. Et, vous l'aurez deviné, les ventes de médicaments contre les allergies sont cycliques puisque les symptômes d'allergies sont habituellement plus importants au printemps et moins présents en hiver.
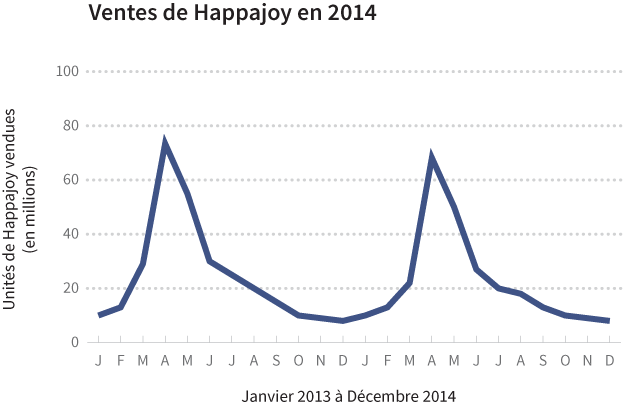
Y aurait-il une meilleure manière de présenter les ventes de Happajoy ? Regardez le graphique qui suit:

Ce graphique présente les mêmes données que précédemment. La différence est que l'axe vertical est proportionnel et que l'axe horizontal couvre une période de deux ans. Nous pouvons clairement observer que les ventes de Happajoy sont basses en hiver et hautes au printemps, mais que le rythme des ventes n'a pas changé fondamentalement d’une année à l’autre. En fait, les ventes ont été un peu plus basses en 2014 qu'en 2013.
Quand vous comparez les deux derniers graphiques de ventes de Happajoy, voyez-vous la différence entre les histoires racontées? Si vous étiez un investisseur de la compagnie qui produit Happajoy et que vous interprétiez le graphique avec l'axe vertical tronqué, vous danseriez peut-être de joie considérant l’explosion des ventes. Au contraire, si vous voyez le graphique avec l'axe proportionné, vous tendrez peut-être la main vers les aspirines au lieu des Happajoy parce que vous aurez mal à la tête en pensant à la baisse globale des ventes.
Donc, faites attention à ne pas tronquer les axes. Parfois, ces distorsions sont faites intentionnellement afin de tromper le lecteur ou renforcer un message. D'autres fois, elles sont la conséquence involontaire d’une méconnaissance des effets que peut avoir la coupure des axes sur l'interprétation des données.
N'omettez pas les variables clés
Le premier principe est de ne pas se tromper soi-même, et vous êtes la personne la plus facile à tromper.- Richard Feynman, collation des grades, 1974, Caltech
Vous avez sûrement déjà remarqué la manière dont les célébrités sont critiquées pour des choses qu'elles ont dites. Elles répondent alors qu'elles ont été citées hors contexte. Le contexte a donc toute son importance, spécialement lorsqu'il s'agit de données. Il très facile de se tromper en laissant de côté des variables qui pourraient modifier l'interprétation des données. Lorsque vous examinez une variable et ses relations, considérez avec soin l'écosystème dans lequel elle existe et recherchez délibérément celles qui pourraient affecter la variable que vous étudiez.
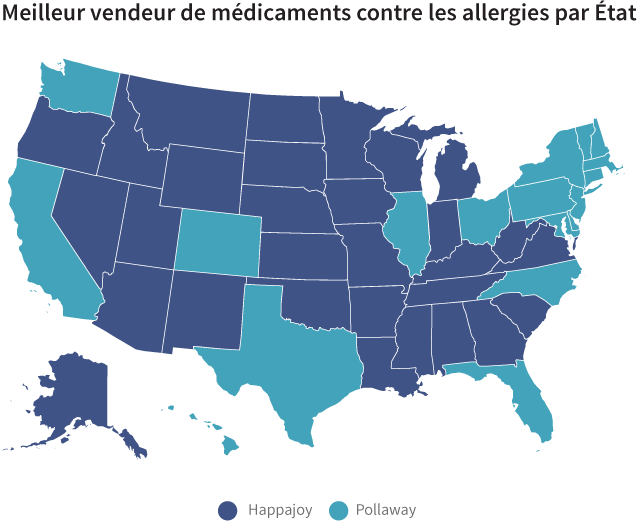
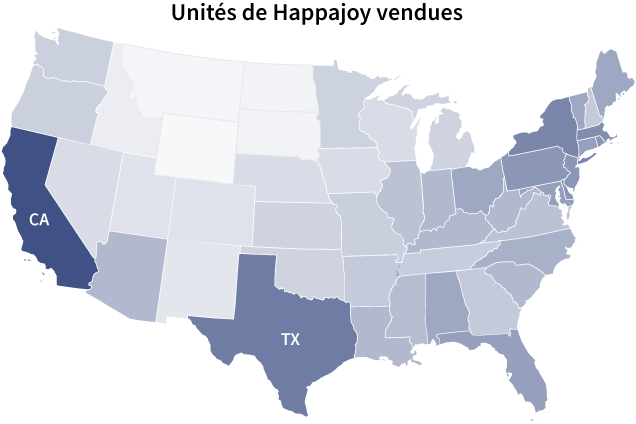
C'est évidemment plus facile à dire qu'à faire. Par exemple, la carte ci-dessous présente le meilleur vendeur de médicaments contre les allergies aux États-Unis par État: Happajoy est le meilleur dans les États bleu foncé et Pollaway dans les États bleu pâle. À première vue, on pourrait croire que Happajoy est le meilleur vendeur national, bien au-devant de Pollaway. Cependant, pour avoir un portrait complet, il faut prêter attention aux autres variables.

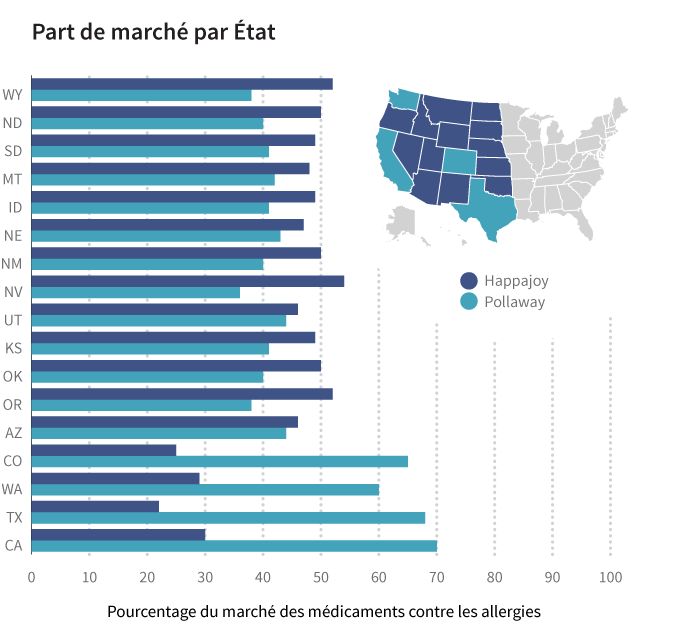
Par exemple, le graphique à barres suivant présente le détail des parts de marché par états. (Pour l'instant, nous regarderons seulement les États de l'ouest des États-Unis.) Les marges par lesquelles Happajoy dépasse son concurrent sont significativement moindres que celles de Pollaway.

Combinez l'information du graphique à barres ci-dessus et du tableau qui suit. Le total des ventes dans les États où Happajoy est le leader est significativement moindre que le total des ventes dans les États où Pollaway domine. Lorsque vous additionnez les chiffres, le total des ventes de Pollaway est plus du double de celui de Happajoy. En supposant que ce patron se répète pour le reste du pays, serait-il encore pertinent de dire que Happajoy est le leader national des médicaments contre les allergies?
| États | Happajoy | Pollaway |
|---|---|---|
| Wyoming (WY) | 299,734 | 219,037 |
| North Dakota (ND) | 349,814 | 279,851 |
| South Dakota (SD) | 408,343 | 341,675 |
| Montana (MT) | 482,400 | 422,100 |
| Idaho (ID) | 782,040 | 654,360 |
| Nebraska (NE) | 872,320 | 798,080 |
| New Mexico (NM) | 1,043,000 | 834,400 |
| Nevada (NV) | 1,489,860 | 993,240 |
| Utah (UT) | 1,313,300 | 1,256,200 |
| Kansas (KS) | 1,414,140 | 1,183,260 |
| Oklahoma (OK) | 1,907,500 | 1,526,000 |
| Oregon (OR) | 2,027,480 | 1,481,620 |
| Arizona (AZ) | 3,014,380 | 2,883,320 |
| Colorado (CO) | 1,297,000 | 3,372,200 |
| Washington (WA) | 2,069,100 | 4,138,200 |
| Texas (TX) | 5,733,200 | 17,720,800 |
| Californie (CA) | 7,608,000 | 26,628,000 |
| Ventes totales | 32,111,611 | 64,732,343 |
La leçon à tirer est que si vous voulez dessiner un portrait juste de ce qui se passe, vous devez élargir votre champ de vision pour inclure les variables qui permettent de voir les choses dans le bon contexte. De cette façon, vous fournissez aux lecteurs un portrait plus complet et nuancé de l'histoire que vous tentez de raconter.
Ne simplifiez pas trop
La vie est compliquée, vous ne trouvez pas? Les données peuvent être compliquées aussi. Les choses compliquées sont difficiles à communiquer, il est donc naturel de vouloir simplifier. Cependant, il peut arriver que l'on simplifie trop. La sursimplification s'apparente au point précédent et empêche d’avoir une une vision juste de la situation.
Disons, par exemple, que vous êtes un investisseur de RediMedico, le fabriquant de Happajoy, et que vous assistez à l'assemblée annuelle des actionnaires. Le PDG de RediMedico commence sa présentation avec le graphique suivant:

L'investisseur qui est en vous pourrait regarder ce graphique et commencer à rêvasser aux façons de dépenser cet alléchant retour sur investissement. Mais l’analyste de données prend rapidement le dessus et commence à se demander ce que représente cette hausse de 18 %. Vous vous demandez:
- Comparé à quoi?
- Comparé à quand?
- Comparé à qui?
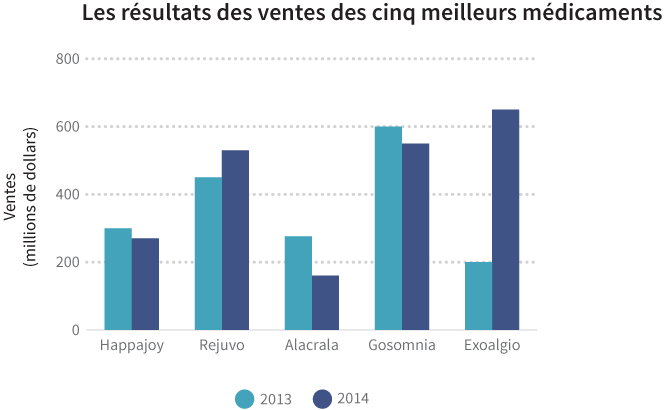
Ces questionnements légitimes seraient avantageusement résolus par une visualisation adéquate. Heureusement, le PDG de RediMedico a tout prévu et présente le graphique suivant comparant les résultats des ventes des cinq meilleurs médicaments que produit RediMedico :

En faisant quelques calculs rapides, vous verrez que l'augmentation de revenu entre 2013 et 2014 est effectivement de 18 %. Toutefois, on s'aperçoit que l'augmentation est principalement attribuable à l’augmentation de 225 % de revenu d'un unique produit, l’Exoalgio. Les revenus de trois des cinq produits ont en réalité diminué. Ainsi le premier graphique de RediMedico présente partiellement la vérité, alors que le second offre une vision plus nuancée en présentant les détails derrière cet unique chiffre.
Montrer un graphique composé d'un seul chiffre sans aucun autre détail est comme rédiger un grand titre sans l’article associé. Vous pouvez présenter le grand titre - que le revenu a augmenté de 18% - si vous fournissez ensuite le contexte. Tentez de bien représenter la complexité sous-jacente au grand titre en creusant dans les données. Les lecteurs auront ainsi une meilleure compréhension des nombres que vous présentez.
Ne choisissez pas la mauvaise représentation
La création d'une représentation graphique consiste en la recherche d'un équilibre entre la forme et la fonction. Quand vous choisissez une forme de graphique pour vos données, vous devez trouver comment communiquer efficacement à votre auditoire d'une manière esthétiquement agréable. Cela peut sembler une tâche intimidante, mais plusieurs recherches peuvent vous aider dans vos démarches. Vous avez d’ailleurs été introduit à quelques recherches très utiles au chapitre précédent. Souvenez-vous de l'article de Cleveland et McGill dans lequel ils classaient différentes formes de graphiques en fonction de leur efficacité à aider les gens à faire des comparaisons justes.
Vous pouvez utiliser ce classement pour vous aider à choisir la meilleure représentation pour vos données. Les surfaces et les dégradés sont bons pour donner aux lecteurs une appréciation globale, leur permettre de bien percevoir l'ensemble d'un problème. Les graphiques avec une base commune (comme les graphiques à barres) sont bons pour permettre aux lecteurs de faire des comparaisons précises.
Comme nous avons déjà utilisé des exemples de graphique à barre et à courbe dans ce chapitre, prenons le temps d'examiner quelques graphiques basés sur des aires et des dégradés.

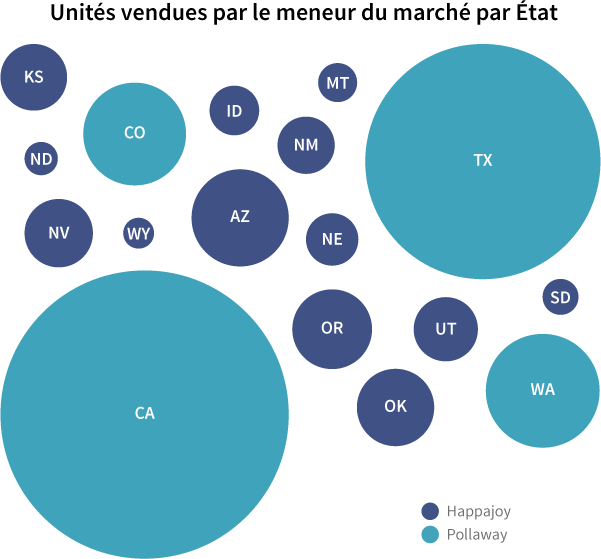
Les graphiques à bulles utilisent les aires pour représenter les quantités de médicaments vendus dans certains États américains. En vous basant sur la taille des bulles, vous pouvez généralement dire que Happajoy a été plus vendu en Arizona qu'au Nouveau-Mexique. Mais pouvez-vous dire de combien? Est-ce que la bulle de l'Arizona est trois fois plus grande que celle du Nouveau-Mexique? Quatre fois? C'est difficile à dire. C'est encore plus difficile lorsque les tailles des bulles sont semblables: est-ce en Utah ou dans le Kansas que le Happajoy a éé le plus vendu?
Nous nous heurtons au même problème avec le graphique suivant qui représente aussi les ventes d'Happajoy. La Californie est définitivement plus foncée que le Texas, mais combien de fois plus foncée? Deux fois? Trois fois? Qui sait? C'est pourquoi les aires et les dégradés sont plus appropriés pour donner une vue d'ensemble que pour effectuer une comparaison précise.

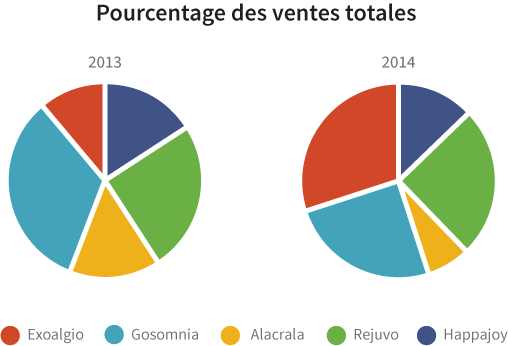
En plus des aires et des dégradés, les angles sont aussi problématiques quand vient le temps de faire des comparaisons précises. C'est pourquoi il est difficile de comparer deux graphiques à secteurs, comme sur l'exemple ci-dessous.

Il est déjà assez difficile de comparer précisément les secteurs d’un même graphique. Il est encore plus difficile de comparer deux graphiques à secteurs entre eux. Si votre but est d'aider vos lecteurs à comparer les revenus entre deux années, un graphique à barres serait un choix plus judicieux.
C'est l'élément clé! Il faut se demander : quelle forme graphique facilitera le plus la tâche de mes lecteurs?
Présentez les données de multiples façons
Nous avons déjà vu comment différentes formes de graphiques couvrent différents besoins. Alors que faut-il faire lorsque l'on a beaucoup de données et que l'on veut présenter différents aspects de ces données, sans submerger votre auditoire de graphiques trop compliqués? Une manière de relever ce défi est de présenter vos données de multiples façons. Vous pouvez présenter individuellement plusieurs graphiques, chacun montrant un aspect différent de vos données, de manière à ce que globalement votre auditoire ait une vue plus nette de l'ensemble de vos données.
Disons, par exemple, que le PDG de RediMedico veuille présenter aux actionnaires les statistiques de vente du Happajoy aux États-Unis depuis son introduction sur le marché il y a dix ans. Les données disponibles sont composées des ventes d'Happajoy dans chaque État par année depuis 2004. Vous êtes l'heureux analyste de données qui doit déterminer comment représenter autant la vue globale que la vue détaillée de ces données.
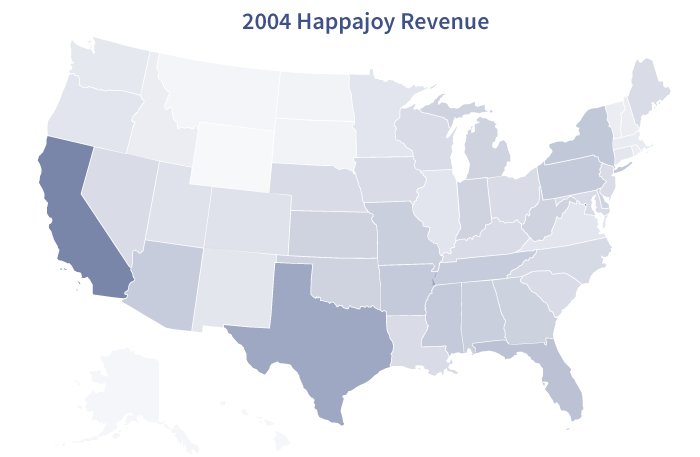
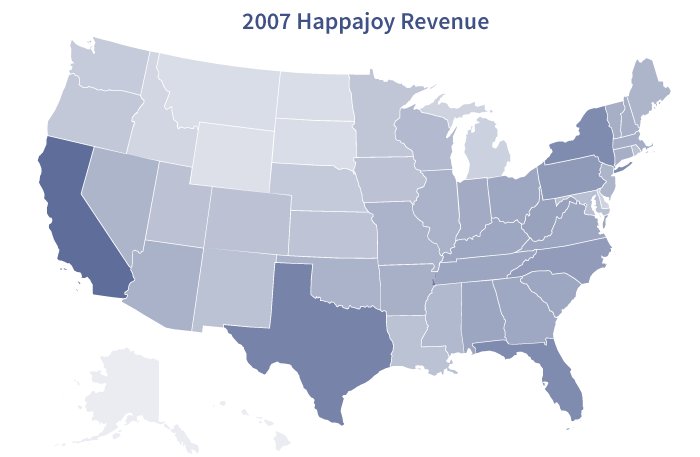
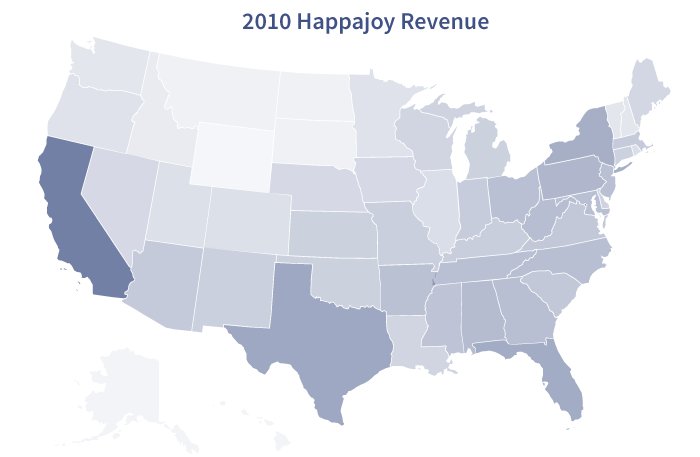
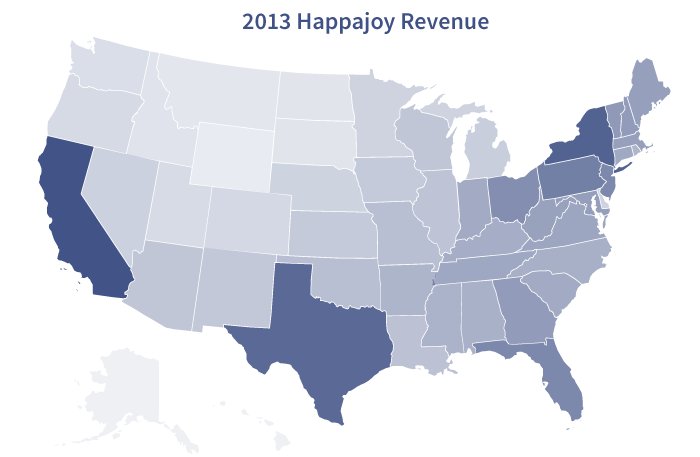
Commençons par la vue globale. Vous souvenez-vous que les formes graphiques utilisant les aires et les dégradés sont meilleures pour présenter une vue d'ensemble? Pour chaque année où Happajoy a été sur le marché, une carte utilisant un dégradé de couleurs qui représente les ventes donnera une vision générale à travers le temps et les États:

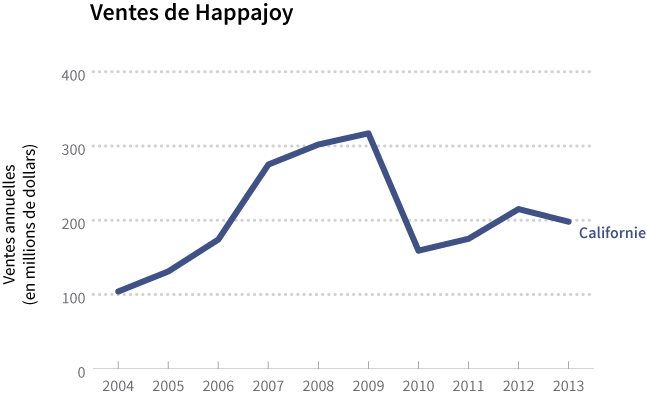
Continuons maintenant avec la vue détaillée. Disons que RediMedico a lancé plusieurs grandes campagnes de publicité en Californie et à New York il y a quelques années et que les investisseurs se demandent comment vont les ventes dans ces régions. En utilisant le même ensemble de données, vous pouvez avoir une vue plus détaillée des ventes dans un État en particulier:

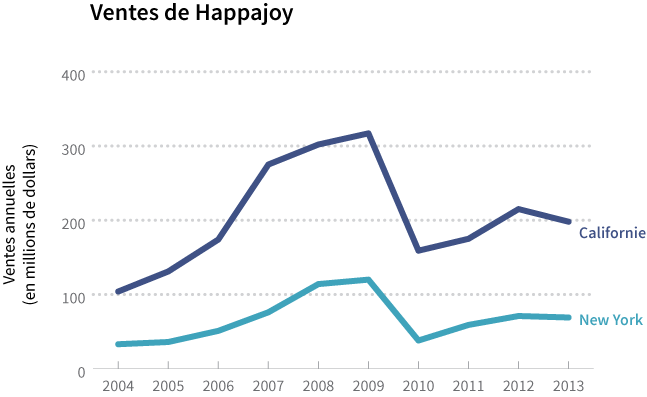
Ou vous pouvez comparer les ventes entre deux États:

Vous voyez, les mêmes données, des présentations différentes. Donc, si vous voulez présenter à vos lecteurs différentes facettes d'une histoire, présentez-leur des graphiques sous de multiples formes.
Annotez vos graphiques à l'aide de texte
On dit qu'une image vaut mille mots, mais cela ne veut pas dire que vous devez oublier entièrement les mots! Même les visualisations les plus belles et les plus élégantes peuvent bénéficier de textes pour souligner ou expliquer certains éléments à votre auditoire. C'est particulièrement utile lorsque vous présentez de multiples couches d'information. Dans ce cas, vos annotations permettent aux lecteurs de faire le lien entre les différents éléments pour en comprendre l'ensemble. Les bonnes visualisations permettent de susciter l'intérêt de votre auditoire. Ajouter du texte est une bonne façon de répondre aux questions soulevées par les lecteurs curieux qui examinent vos graphiques.
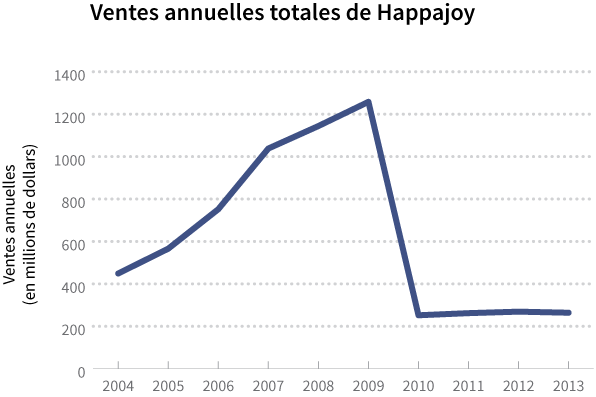
Revenons aux ventes de Happajoy. Examinez le graphique suivant:

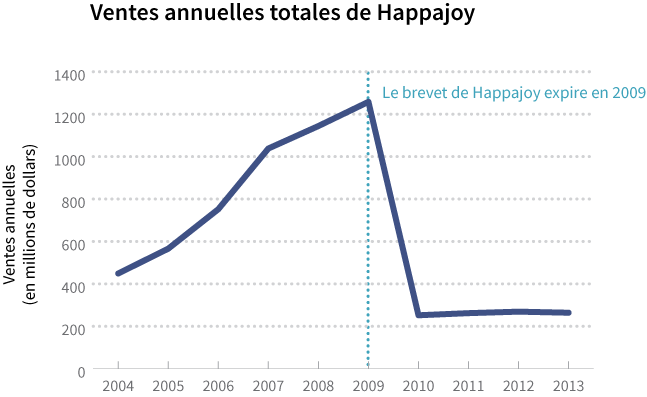
Vous pourriez vous demander ce qui s'est passé entre 2009 et 2010. Pourquoi y a-t-il eu une si grande baisse de revenu? Dans ce cas, il pourrait être intéressant d'annoter votre graphique.

Lorsque vous créez un graphique, pensez au "puis après": pourquoi les gens devraient-ils s'intéresser à l'information que vous présentez? Ajoutez des annotations pour les aider à comprendre le message. Rédigez un bon titre qui attire l’attention, une bonne introduction qui souligne les points clés et une bonne histoire qui structure votre visualisation logiquement. Un texte clair et concis est aussi important qu'une bonne visualisation.
Étude d'un magnifique cas d'infographie
Pour terminer ce chapitre, passons en revue les conseils présentés en étudiant un exemple concret réalisé par des professionnels : un graphique conçu par le sur le cancer du sein. Les concepteurs ont organisé l'information sous forme d’histoire avec une structure par étape. Afin de vous rendre compte, vous pouvez cliquer sur le lien et accéder au graphique interactif publié par le journal.
Sur le premier écran, vous verrez un graphique à bulles qui donne une vue globale du nombre de nouveaux cas de cancer du sein par pays. Après avoir cliqué sur le bouton Begin, vous verrez un graphique à point avec des axes proportionnels. Le graphique présente une corrélation inverse entre la détection du cancer du sein et la mortalité. Un graphique en nuage de point est une bonne manière de présenter la corrélation entre des variables et un graphique à bulles est une bonne façon de présenter une vue générale; les concepteurs ont donc choisi des formes graphiques adaptées à ce qu'ils voulaient représenter.
Notez aussi la manière dont le designer utilise un titre qui attire l'attention du lecteur ( "Où tue le cancer du sein?") et du texte pour souligner que les pays développés ont un meilleur taux de diagnostic (et un taux de mortalité plus bas) que les pays en voie de développement. En continuant à cliquer sur le bouton Next, le concepteur vous guide plus en profondeur dans le graphique en nuage de points en ciblant un ensemble de pays et en fournissant une annotation qui vous donne une perspective supplémentaire sur cet ensemble de données. Sans ces notes, nous aurions un graphique relativement simpliste qui laisse peu à explorer. En ajoutant des annotations utiles et bien placées, le concepteur nous aide à voir des relations qu'autrement nous aurions pu manquer.
Les concepteurs présentent aussi les données de différentes manières. Ils utilisent les couleurs pour ajouter un niveau supplémentaire de détail: le statut de développement des divers pays. En plus, si vous êtes curieux des statistiques d'un pays spécifique, vous pouvez survoler de votre souris le point du pays pour afficher ses données.
Finalement, en ajoutant des annotations et en utilisant divers graphiques, les concepteurs présentent les données dans leur contexte sans omettre de données d'importance ni sur-simplifier. En suivant de bonnes pratiques de visualisation de données, les concepteurs ont créé une infographie engageante, claire et balancée.