Chapitre 16
Imprimé vs web, statique vs interactif
Par Sarah Rigdon
Adapté par Geneviève Boucher
Les graphiques que vous créerez seront probablement destinés à un environnement statique ou à un environnement interactif. Dans les deux cas, il y a des considérations à prendre en compte dès le départ. Que veut-on dire au juste par statique et interactif?
Imprimé vs web; statique vs interactif
Vous pouvez créer des graphiques statiques destinés à l’impression, au web ou aux deux. Avec un graphique statique, vous devrez fournir tout ce que vous voulez que le public voit sans intervention de sa part. Le plus grand effort demandé à un lecteur regardant un graphique statique est de tourner une page, descendre dans la page ou peut-être de l’agrandir. De façon générale, les graphiques statiques présentent de l’information qui ne change pas.
Vous pouvez aussi créer des graphiques interactifs pour l’impression, pour le web ou pour les deux. Les graphiques interactifs offrent typiquement aux lecteurs l’opportunité de creuser l’information, requérant normalement un nombre d’actions plus ou moins grand de leur part. Vous êtes sûrement en train de vous demander : “Une impression interactive, ça existe?”. Et oui, ça existe, même si ce n’est pas aussi commun que sur le web. Pensons à :
- Des projets interactifs
- Des installations artistiques
- Des folioscopes
- Des livres animés
Donc, statique n’est pas nécessairement synonyme d’imprimé et interactif n’est pas nécessairement synonyme de web.
Dernière chose : l’antonyme de statique n’est pas interactif. C’est changeant ou dynamique. Les graphiques animés ne requièrent pas l’interaction du lecteur, mais ils ne sont pas statiques non plus. N’importe quel journal télévisé vous donnera des exemples de ce genre de graphique. Animer un graphique peut garder l’attention des auditeurs, du moins au départ. Mais au fil du temps (ou du fil de nouvelles), la fatigue s’installe. Les graphiques animés sont souvent impressionnants, mais demandez-vous toujours si l’animation est nécessaire pour communiquer l’information désirée et soyez prudent pour ne pas en abuser.
Il est temps d’aborder les concepts de base à consider lors de la création de graphiques statiques et interactifs destinés à l’impression et au web.
Couleur
Concernant la couleur, il y a beaucoup de questions à considérer avant de choisir une palette, particulièrement si vous travaillez dans l’impression. Avez-vous accès à toutes les couleurs ou devez-vous travailler en noir et blanc? Si vous travaillez en couleur, identifiez le gain apporté par la couleur qui justifie la différence de coût par rapport au noir et blanc. Après tout, une échelle de gris ou l’utilisation de deux tons peut aussi communiquer une grande quantité d’information. Est-ce qu’une impression couleur est vraiment nécessaire?
Combien de couleurs sont disponibles pour le travail imprimé? Quel papier sera utilisé? Les couleurs varient et n’ont pas le même effet en fonction du type de papier (journal, magazine, imprimante). Ou peut-être envisagez-vous une impression sur de la marchandise promotionnelle? Une bonne compagnie de marchandises promotionnelles vous aidera à obtenir des t-shirts, sacs, boutons et collants réussis, mais vous voudrez néanmoins anticiper les problèmes.
Sur le web, une grande partie de ces restrictions disparait. Mais pas toutes. Plusieurs designers de graphiques doivent s’adapter à la palette de couleurs du site web où sera publié leur graphique. Ils doivent poser des questions telles que : est-ce que le vert utilisé par le site web détone à côté du rose bonbon du graphique? Est-ce que les couleurs choisies complètent subtilement le logo du site? Les réponses à ces questions peuvent avoir un impact sur la façon dont le public reçoit le design final.
Taille
Prenez du recul et regardez l’espace dont vous disposez pour travailler. Vous devez considérer la taille autant pour le web que pour l’impression papier.
Avec l’impression papier, la taille de la page contraint vos graphiques, mais cela peut aussi être un avantage car vous n’avez qu’un seul design à faire d’une largeur et hauteur définies.
Sur le web, vous pouvez souvent ajouter une fonctionalité d’agrandissement ou permettre l’ouverture d’une version plus grande d’un graphique dans une fenêtre séparée du navigateur. Vous devez donc considérer les impacts qu’un agrandissement et/ou un déplacement auront sur l’expérience de l’utilisateur. Un graphique bien pensé devrait fournir l’information clé de manière claire et élégante avec un minimum d’effort requis du côté de l’utilisateur.
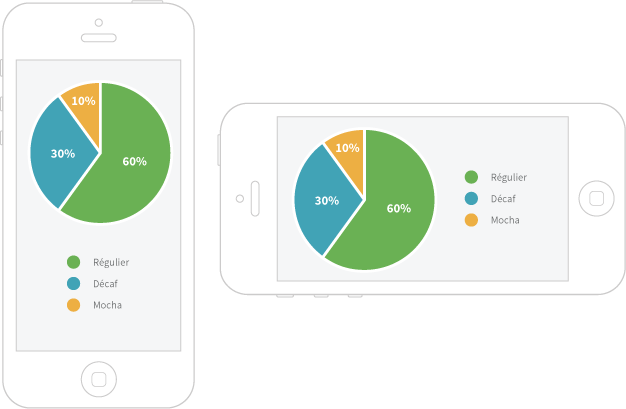
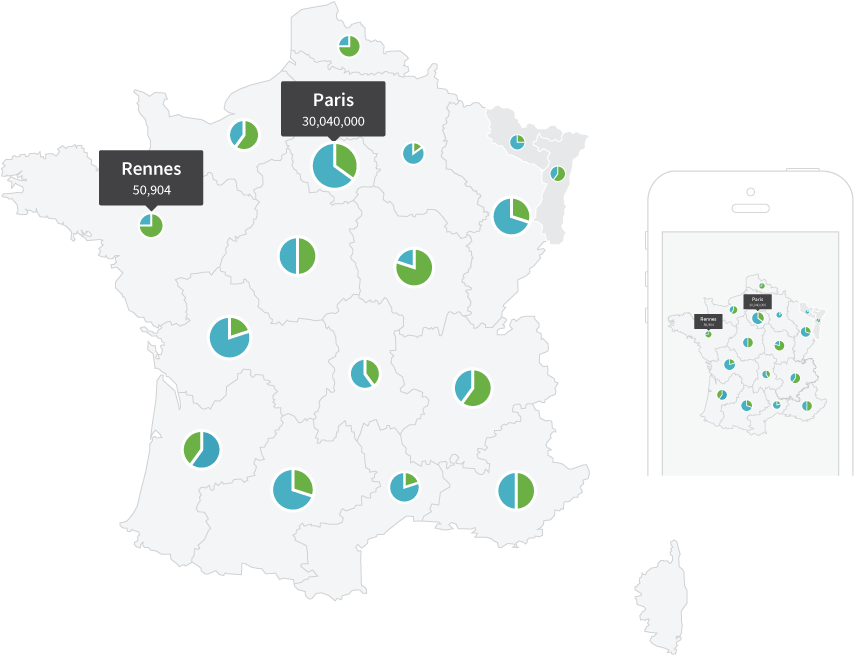
Les appareils mobiles doivent aussi être pris en compte puisque de plus en plus de gens les utilisent pour parcourir le web. Garder en tête que près du deux tiers des propriétaires de téléphones cellulaires utilisent maintenant leur téléphone pour naviguer sur internet et que pour vingt pourcent d’entre eux, c’est leur principal outil pour y accéder. Il est difficile de bien voir les détails sur un petit écran, mais vous ne voulez pas que vos utilisateurs aient à plisser les yeux pour comprendre votre graphique! Pour éviter cela, il est possible de construire des graphiques réactifs -- qui changent automatiquement leur aspect en fonction des dimensions de l’écran de l’utilisateur -- ou de créer un graphique différent spécialement pour les appareils mobiles. Compte tenu de ce phénomène, c’est quelque chose que vous devez considérer quand vous publiez sur le web.


Plusieurs appareils mobiles (et de plus en plus de moniteurs d’ordinateurs de bureau et d’ordinateurs portables) offrent un écran à grande résolution souvent appelé écran Retina. Une image statique créée avec une résolution web standard de 72 ppp (points par pouce ou dots per inches -dpi- ) sera un peu floue sur un écran rétina. Vous aurez besoin de créer des versions de meilleure résolution si vous voulez que vos images soient nettes sur, par exemple, un iPad nouveau modèle. Vous pouvez aussi créer vos images en utilisant des polices web et des éléments graphiques vectoriels (SVG). Ainsi, vos images seront toujours impeccables peu importe la résolution de l’écran. Toutefois, il faut savoir que certains navigateurs web plus anciens (notamment Internet Explorer 8 et moins) ne supportent pas le format SVG.
Qu’est-ce qu’un SVG?
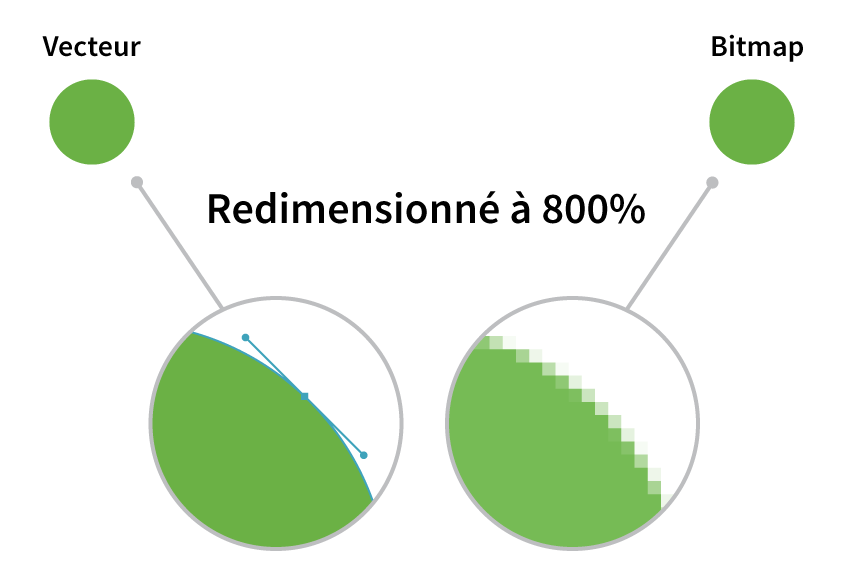
SVG vient de Scalable Vecteur Graphic. En français, on parle de graphiques vectoriels adaptables. Ce format permet l’affichage d’images pouvant être redimensionnées sans pixellisation. En effet, ce sont des des expressions mathématiques qui permettent de dessiner les différents traits qui composent l’image. Les images vectorielles, contrairement aux images bitmap (aussi connus sous le nom de graphiques à trames ou raster graphics) qui utilisent des bits de couleurs spécifiques associés à différentes régions d’une image, seront impeccables même lorsqu’une très grande taille d’image est demandée. Les images bitmap seront floues lorsque regardées à une grande résolution, mais elles sont néanmoins parfois nécessaires pour afficher des combinaisons de couleurs complexes. Une photographie est un bon exemple d’image bitmap et un simple cercle est un bon exemple d’une image qui peut facilement être dessinée en format vectoriel.

Plusieurs outils pour créer des graphiques interactifs pour le web (comme D3.js) utilisent le format SVG pour la visualisation. Cependant, la plupart des graphiques statiques sont publiés en utilisant un format bitmap sous forme de JPEG ou de PNG.
Lorsqu’on parle de taille, on ne parle pas seulement de la taille de l’image à l’écran. On doit aussi faire attention à la taille de notre fichier. De nos jours, de plus en plus de gens dans le monde utilisent des appareils mobiles pour naviguer sur le web. Non seulement, cela peut prendre du temps pour télécharger une grosse image sur un réseau mobile, mais dans certaines parties du globe, chaque megabyte de données génère un coût additionnel pour l’utilisateur. Soyez gentil pour vos lecteurs et tentez le plus possible de réduire la taille de vos images.
Disposition
Avec les images statiques, le défi est de fournir toute l’information requise en un ou deux cadres. Il n’y a pas de survol ou de clic de souris pour permettre la sélection de certains détails ou la déselection de certains autres (par exemple, afficher seulement les données collectées entre 1988 et 1996). Faites en sorte que vos données les plus importantes soient bien visibles. Si vous créez une version statique d’un graphique interactif, gardez en tête que vous ne serez peut-être pas capable de montrer tout ce qui était accessible dans la version originale interactive. Si c’est possible, vous pouvez toujours fournir l'URL de la version originale afin que vos lecteurs aient accès aux données brutes et à l’interactivité. De cette façon, ils auront l’option d’approfondir leur expérience et de creuser l’information liée aux parties du graphe qui n’ont pas été incluses dans la version imprimée.
Si vous créez des graphiques interactifs, assurez-vous de tester tous les éléments de contrôle de l’intéractivité. Est-ce que les contrôles sont bien visibles et fonctionnels? Est-ce que les boutons et listes de sélection sont sur le côté ou font partie du graphique? L’utilisateur a-t-il besoin de parcourir la page pour ajuster les options désirées? Testez vos graphiques dans différents navigateurs et assurez-vous que tout s’affiche et fonctionne comme prévu!
Concernant les graphiques statiques sur le web
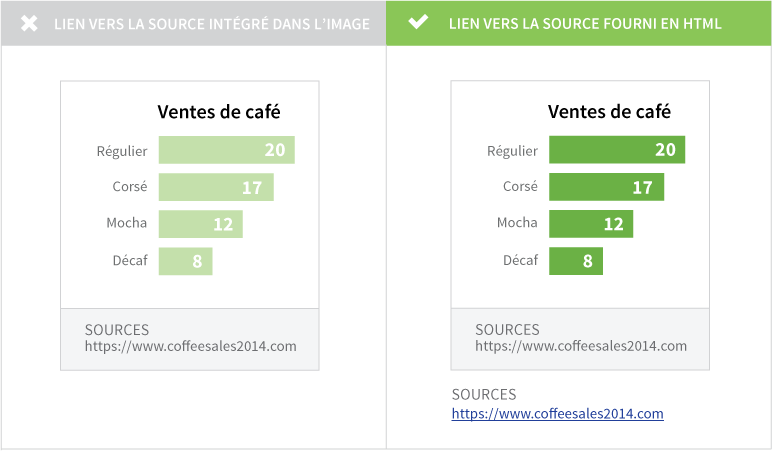
Ces graphiques ne sont pas nécessairement interactifs, même si les lecteurs peuvent les agrandir. Puisque le graphique lui-même ne change pas, les considérations liées à la disposition sont moins critiques mais s’appliquent néanmoins. Le fait d’être publiés sur le web donne aux graphiques statiques une composante interactive que les graphiques imprimés ne possèdent pas. Par exemple, ils peuvent être liés à leur source de données, à d’autres graphiques ou à une autre page web pertinente. Les écrans des appareils portables constituent aussi un défi pour les graphiques statiques particulièrement parce que leur disposition ne change pas dynamiquement pour accommoder les écrans plus petits ou les différents ratios largeur-hauteur.

Même si les liens URL affichés sur une image statique ne peuvent être directement cliqués, il arrive fréquemment que des éditeurs consciencieux reproduisent ces liens directement sous l’image pour que les lecteurs puissent facilement accéder aux données source.

Peser le besoin d’interactivité
Créer des graphiques interactifs est de plus en plus facile avec l’apparition de nouveaux logiciels et applications. L’interactivité peut être non seulement très impressionnante, mais aussi utile pour présenter différents types d’information plus efficacement que dans un graphique statique. Toutefois, vous croiserez certainement des images interactives qui ne font que rendre l’information plus confuse! Ou bien, vous verrez des images qui semblent intéressantes au départ, mais vous vous rendrez compte en jouant avec qu’il n’y a aucune valeur ajoutée, que du bonbon. Vous n’apprenez rien de nouveau et l’information aurait très bien pu être présentée aussi clairement sur une image statique. Quelle déception!
Pourquoi perdre du temps à créer un graphique interactif s’il n’y a aucun gain à faire? L’interactivité est un outil et devrait être utilisée quand cela permet d’améliorer un graphique statique ou quand cela ajoute de la valeur à l’information et apporte quelque chose que l’image statique ne peut fournir.
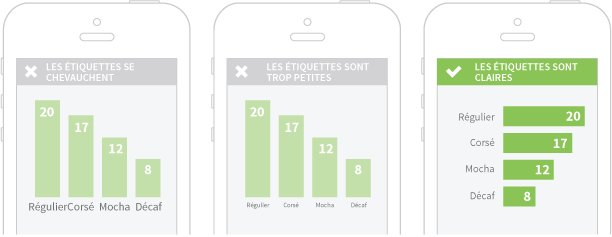
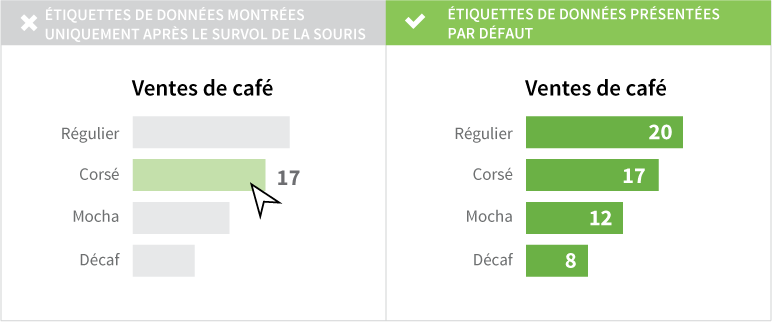
Par exemple, prenez le graphe à barres suivant:

Dans la figure ci-dessus, les étiquettes interactives ne sont pas nécessaires pour la compréhension des lecteurs. Les étiquettes peuvent être ajoutées sur le graphique ce qui rend ce dernier plus facile à comprendre et demande moins d’effort de la part du lecteur. Quand vous présentez un petit graphique simple avec une seule variable, l’interactivité peut faire dévier votre message.
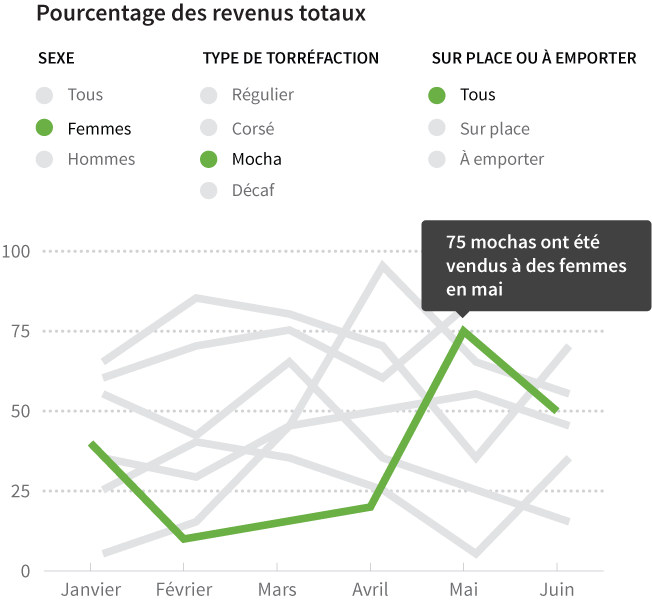
Il y a plusieurs exemples fantastiques où l’interactivité ajoute de la valeur à la visualisation, mais vous ne devriez pas systématiquement en ajouter à vos graphiques juste parce que c’est tendance. Assurez-vous que vous améliorez réellement l’expérience de l’usager. Par exemple, l’interactivité peut grandement aider à mettre en valeur un graphique qui présente un jeu de données riche que vous voulez que l’usager explore. Disons que vous voulez présenter comment différents groupes de consommateurs boivent leur café. Une visualisation interactive pourrait permettre aux utilisateurs de filtrer par groupe démographique et d’explorer les différentes tendances de consommation parmi ces groupes.
Les graphiques interactifs peuvent ajouter beaucoup de valeur lorsque vous avez un jeu de données riche. Par exemple, disons que vous désirez savoir comment plusieurs groupes de consommateurs boivent leur café. Un graphique interactif pourrait vous permettre de filtrer par groupe démographique et ainsi explorer les différents patterns de consommation.

Dans les graphiques statiques, vous ne pouvez pas utiliser d’effets visuels comme du mouvement ou un changement de couleur pour transmettre votre message. D’un autre côté, même si les graphiques interactifs peuvent incorporer des effets visuels pour montrer des tendances dans le temps, ils amènent parfois leur lot de difficultés techniques. Soyez conscient de la compatibilité entre les ordinateurs et les navigateurs. Certaines des visualisations interactives les plus complexes demandent beaucoup de puissance de calcul et peuvent être lentes sur des machines moins puissantes comme des téléphones intelligents. Les visualisations créées avec Flash ne s’afficheront pas sur les iPhones ou iPads et celles créées en SVG ne fonctionneront pas dans Internet Explorer 8 et moins. Les visualisations interactives construites pour un ordinateur avec souris pourraient être difficiles voire impossibles à utiliser sur un appareil à écran tactile si les créateurs ont oublié de tester et d’optimiser les graphiques pour les interactions tactiles.
Tous les mediums pour partager une visualisation -- que ce soit statique ou interactive -- auront leurs forces et leurs faiblesses. Pensez à votre histoire, votre public et comment les lecteurs auront accès à vos visualisations. Cherchez à obtenir des ráctions de vos usagers et continuez à itérer. Et si vous voulez recevoir des commentaires amicaux et des suggestions concernant vos visualisations en cours, n’hésitez pas à les publier sur HelpMeViz.