Chapitre 15
L’importance de la couleur, de la police de caractères et des icônes
Par Howard Coale
Adapté par Geneviève Boucher
La forme contraint (souvent) la fonction
Écouter un chanteur talentueux interpréter quelques mesures de “Ne me quitte pas” est pratiquement toujours plus agréable que d’écouter quelqu’un marmonner en continue la célèbre formule d’Einstein, E=MC2. Mais cette préférence n’est aucunement représentative de la valeur de l’information présentée. Au contraire, cela montre comment l’expérience peut modifier la perception d’une information. Autrement dit, en tant que designer d’information, nous devrions tenter de ressembler davantage au chanteur qui plait à tous plutôt qu’à la personne qui marmonne. Non, cela ne veut pas dire qu’il faut “tout changer pour rendre beau”. Cela signifie plutôt qu’il faut d’abord et surtout reconnaître que la présentation d’une information crue n’est pas suffisante. Vous devez concevoir une “expérience de l’information”. Il faut présenter les données d’une façon plaisante.
Dans ce chapitre, nous couvrirons quelques principes de base du design. Nous décrirons aussi quelques outils utilisés pour influencer, orienter, clarifier, améliorer et aiguiser l’expérience et la compréhension qu’a le public des données qui lui sont présentées. Plus spécifiquement, nous discuterons de polices de caractères, de hiérarchies, de couleurs et d’icônes.
LE MYTHE DE L’OBJECTIVITÉ
Avant de s’attaquer aux bases du design, nous devons bien comprendre comment ce dernier peut influencer notre perception de l’information. En soi, la visualisation de données équivaut à raconter une histoire et aucune histoire n’est jamais racontée de façon objective. La représentation graphique de données a été utilisée efficacement par le passé autant pour de mauvaises que pour de bonnes fins : autant par des dictateurs pour justifier des actes de violence que par des scientifiques pour présenter des résultats de recherche inédits.
Ce faisant, une règle importante en visualisation de données est d’être bien conscient que vous présentez (en quelque sorte) un point de vue qui est biaisé. Si vous n’acceptez pas cela, vous aurez peu de chance de juger efficacement de l’honnêteté, de la précision, de la véracité, de l’élégance ou de l’utilité de votre solution de présentation. Même le diagramme le plus classique devrait tenter de captiver et d’inspirer cette partie de l’esprit humain constamment à la recherche de sens et d’explications. L’esprit humain ne se contente pas de gober de l’information, il veut comprendre.
Vous qui lisez ces lignes êtes peut-être un chercheur scientifique. Et peut-être que vous mourrez d’envie d’intervenir dans la discussion en demandant : “Mon graphique présente le nombre de fois où un rat a tourné à gauche ou à droite dans un labyrinthe. Comment mon graphique pourrait-il refléter un biais ou une perspective subjective? ” En fait, même si les données illustrées montrent que le rat a tourné 35 fois à gauche et 22 fois à droite, la façon dont la présentation des données est construite indiquera - généralement en une ou deux secondes-- au lecteur ce qui est important et ce qui ne l’est pas. Être conscient de ce fait durant le processus de conception peut vous amener à produire une représentation graphique plus efficace et vous place dans une meilleure position pour réfléchir à ce que vous voulez exprimer.
Polices de caractères et texte
VISIBILITÉ ET LISIBILITÉ
Lorsque l’on veut créer une expérience à partir d’un ensemble de données précis, la règle la plus importante est de s’efforcer de privilégier la simplicité dans chacun des choix qui se présentent.
Le style de la présentation ne devrait jamais recevoir toute l’attention (le style esthétique devrait soutenir les données, pas l’inverse!). Ceci s’applique à chaque aspect de la représentation graphique, du choix du graphe ou du diagramme en passant par la sélection de la police de caractères. Dans le monde de la typographie, l’équilibre entre la visibilité et la lisibilité est une décision que doit prendre le typographe lors de la conception d’une police. Les polices qui sont lisibles (i.e. un caractère se distingue aisément des autres) ne sont pas nécessairement toutes visibles (i.e. conçues de manière à supporter et faciliter la lecture pour que le lecteur assimile bien la signification du texte sans être distrait par la police).
Ainsi, il y a plusieurs polices de caractères qui sont spécialement conçues pour capter l’attention. Par exemple:

Ces “caractères de titrage” constituent de bons exemples de polices qui sont visibles, mais non lisibles. Ces polices ont été créées pour mettre en évidence de petits bouts de texte, comme des titres, ou pour ajouter du style (au lieu de communiquer l’information rapidement et de manière transparente). De façon générale, vous devriez éviter d’utiliser des caractères de titrage pour faire de la visualisation de données car ce genre de police demande un effort supplémentaire au lecteur. Vous ne pouvez pas vous permettre que vos lecteurs perdent une seconde, ou même une demi-seconde, à essayer de déchiffrer ce que le texte indique. Vous ne voulez pas non plus qu’une police influence votre public. En effet, il arrive que certaines polices soient automatiquement associées à certains types de contenu dans la tête des gens. Difficile de ne pas penser à Charlie Brown quand on aperçoit la police Comic Sans.
Nous pouvons ici faire un rapprochement entre la visualisation de données et la narration écrite. Si le public devient trop attentif au style utilisé pour raconter l’histoire, il peut devenir distrait et passer à côté du sens ou des détails importants du contenu rapporté. Pour résumer, vous devrez utiliser des polices de caractères qui sont lisibles et vous efforcez de les présenter de manière visible.
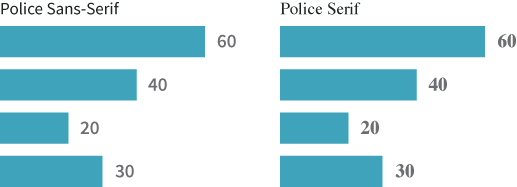
Les polices qui font un bon travail en visualisation de données pour communiquer un message sans trop attirer l’attention sur elles-mêmes incluent Helvetica, Arial et Gill Sans. En général, il est préférable d’utiliser des polices sans Serif pour les nombres (dans n’importe quel type de diagrammes) car les polices Serif ont tendance à ajouter du “bruit visuel” plus difficile à interpréter. Par exemple :

Croyez-le ou non, votre cerveau prend une fraction de seconde de plus à déchiffrer les nombres de droite. Pourquoi? Parce que les polices Serif présentent des variations de style aux extrémités des caractères, au niveau de leur taille et de leur forme, ce qui demande plus d’efforts à nos yeux et à notre cerveau.

Comme la visualisation de données a pour objectif d’accélérer le processus de compréhension, vous voulez rester loin de tout ce qui pourrait ralentir la vitesse de compréhension de votre lecteur, même si ça se joue en fractions de seconde.
Hiérarchie
Concernant la vitesse de compréhension, sachez que l’un des moyens les plus utiles pour l’accélérer est d’utiliser une hiérarchie. Une hiérarchie réfère aux façons dont nous organisons et classons l’information dans le but de permettre à notre public de capter plus facilement et plus rapidement la signification de ce qu’il lit ou regarde.
L’exemple le plus familier de l’utilisation d’une hiérarchie est probablement le bon vieux plan que nous faisions à l’école avant d’écrire un texte. En morcelant l’information en titres, sous-titres, informations importantes et détails, vous créez une carte claire de vos intentions. Il est alors possible de le survoler rapidement pour absorber le contenu en ne s’attardant qu’aux détails qui nous intéressent.
Une représentation graphique avec une hiérarchie claire indique au lecteur comment saisir l’information et dans quel ordre, que ce soit de la plus importante à la moins importante ou bien de l’idée générale aux détails pertinents.
Une hiérarchie peut aussi donner au lecteur la liberté de choisir sur quelles données il portera son attention. Ceci est particulièrement utile quand une grande quantité de données est présentée.
Les polices de caractères peuvent aider à établir une hiérarchie : en variant leur taille (11pt vs 14pt) ou leur style (gras, italique, lettres majuscules), on varie aussi l’importance du texte associé.
La couleur, lorsqu’utilisée de façon sélective et cohérente, peut aussi aider à construire une hiérarchie en accentuant certains aspects et en guidant les yeux du lecteur de façon à faciliter la compréhension. Parmi les autres moyens fréquemment utilisés, nous retrouvons les retours de ligne, les énumérations (listes de points numérotés ou non), les indentations, etc.
Les moyens et les méthodes pour créer des hiérarchie sont infinis, mais souvenez-vous que la règle d’or est la simplicité! Vous ne voulez pas que les moyens utilisés pour élaborer une hiérarchie distraient votre public de l’expérience que vous essayez de créer.
Couleur
EN NOIR ET BLANC D’ABORD, LA COULEUR ENSUITE
Pour paraphraser le designer Paul Rand, si un design n’a pas de sens en noir et blanc, il en aura encore moins avec de la couleur. Ceci ne signifie pas que toutes les représentations graphiques de données doivent être en noir et blanc. Toutefois, il faut être conscient qu'un graphique repose sur un équilibre entre les lignes et les aires, le foncé et le clair, l’agencement et la structure. Ces éléments constituent les fondations de toutes représentations visuelles et devraient pouvoir se suffire à eux-mêmes.
Depuis le début, nous avons convenu que nous construisons des représentations graphiques de nos données pour les rendre plus claires, plus compréhensibles et plus accessibles. Pour leur donner un contexte qui les rend plus facilement interprétables.
La couleur est un outil qui ne devrait jamais être utilisé comme point de départ. Tentez toujours de concevoir et de planifier vos graphes et diagrammes en noir et blanc autant que possible. Appliquez ensuite de la couleur d'une façon conventionnelle en ayant comme objectif principal d’accentuer certains points et d’améliorer la compréhension. Au moment d’ajouter de la couleur, gardez en tête les trois points qui suivent.
N’OUBLIEZ PAS LE GRIS
Le gris est l’une des plus importantes couleurs de votre palette car il rehausse les couleurs adjacentes. Dans le monde du design d’information, le gris est critique pour modifier, clarifier et équilibrer presque toutes les palettes de couleurs et nuancer la compréhension globale d’un graphe.

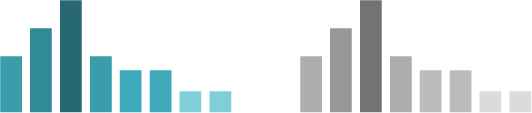
LES COULEURS PEUVENT ÊTRE UTILISÉES POUR EXPRIMER UNE VALEUR
N’oubliez pas que la couleur peut être utilisée pour désigner des valeurs. Ceci dit, lorsque vous utilisez la couleur pour représenter une étendue de valeurs ou une gradation de n’importe quel type, n’oubliez pas de regarder votre graphique en retirant toute la couleur/saturation. Ceci aide à garantir que les différents tons choisis apparaissent vraiment comme des valeurs différentes pour les yeux.

LE RÔLE DES ESPACES BLANCS DANS LA PERCEPTION DE LA COULEUR
Si vous étiez en train de peindre, vous pourriez mélanger les couleurs pour qu’elles se fondent les unes dans les autres pour créer un effet unifié. Quoique joli, ce n’est pas conseillé en visualisation de données. En effet, chaque couleur utilisée doit l’être pour une raison et se doit d’être distincte. Si vous créez un graphique où un lent dégradé de couleurs a une signification particulière -- comme ça peut être le cas si vous représentez des données sur le climat, les élections ou tout autre variable continue -- , le changement et la fusion des couleurs deviennent alors importants pour l’interprétation des données.
Cependant, dans de nombreux cas, les couleurs ont besoin d’être séparées les unes des autres puisqu’elles représenteront une valeur ou un attribut unique. Elles aident ainsi le lecteur à faire clairement la distinction entre les valeurs. Dans ces cas-là, les couleurs ont besoin d’espace pour respirer et les espaces blancs sont là pour ça.

Icônes
UNE PETITE HISTOIRE
La première interface graphique (“graphical user interface” ou GUI) a été introduite par Xerox en 1981 sur l’ordinateur personnel Star, aussi connu sous le nom “8010 Information System”. Les idées qui ont inspiré cette interface ont d’abord été explorées en 1975 par l’un de ses concepteurs principaux, David Canfield Smith, dans sa thèse de doctorat intitulée “Pygmalion : un environnement de programmation créatif” (Pygmalion: A Creative Programming Environment). Quelques années plus tard, Steve Jobs a “emprunté” les idées de Smith et de Xerox pour son ordinateur Macintosh. Et le reste s’est enchaîné. Seulement quelques décennies plus tard, les deux tiers des sept milliards de personnes peuplant la Terre utilisent un téléphone mobile largement piloté par une interface graphique basée sur des icônes.
Pourtant, les pictogrammes simples et faciles à retenir sont utilisés depuis le Néolitique pour représenter de l’information trop complexe pour être expliquée en un minimum d’espace. Dans le domaine de la visualisation de données, on utilisait déjà l’iconographie au 15 siècle. À cette époque, elle empruntait plusieurs notions à d’autres disciplines connues qui nécessitaient précision et exactitude en dessin telles que l’architecture, la défense militaire, la cartographie, l’alchimie et l’astronomie.
SOYEZ SCEPTIQUE ET PRIVILÉGIEZ LE SENS LITTÉRAL
L’utilisation des icônes est maintenant tellement répandue et habituelle que ces dernières sont souvent ajoutées sans trop de réflexion. Les gens ont l’impression que des icônes sont nécessaires pour qu’une application mobile soit une application mobile ou pour qu’un site web soit convivial. Il en résulte que nous les voyons sans trop nous demander pourquoi elles sont là en premier lieu.
C’est pourquoi, lorsque vous créez des représentations graphiques, vous devrez considérer l’utilisation des icônes avec prudence. Si vous pouvez clarifier quelque chose en utilisant le petit espace mis à votre disposition sans utiliser d’icône, n’en utilisez pas. Pourquoi? Parce les icônes peuvent parfois rendre les choses plus obscures, pas plus claires. Dès que vous entendez quelqu’un demander “Qu’est-ce que cette icône signifie?”, vous avez perdu la bataille pour la simplicité. Ceci est vrai pour les icônes qui sont utilisées comme identifiants métaphoriques en infographie ou en visualisation de données. C’est aussi vrai pour les icônes fonctionnelles qui accomplissent une tâche ou révèlent plus d’informations dans le cas d’une représentation interactive.

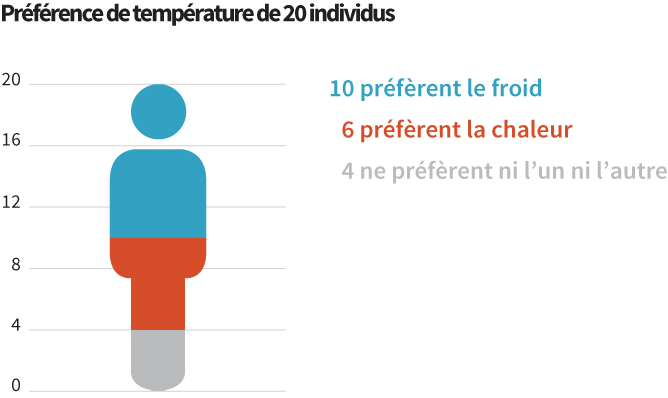
Il serait très difficile de ne pas comprendre ce que les icônes représentent ici ; une icône en forme de personne équivaut à une personne. La représentation est très littérale et c’est pourquoi il est facile de la comprendre. En effet, plus une icône est littérale et simple, plus elle est efficace. Le choix des icônes s’apparente au choix d’une police de caractères : si les lecteurs prennent trop de temps à décrypter leur signification, ils passeront souvent à côté du sens du contenu qui leur est présenté. Voici une autre version de la figure précédente présentant la même information :

Ce sont exactement les mêmes données qui sont présentées ici. Vous ne trouvez pas que cela prend plus de temps à comprendre la représentation? Pourquoi? Parce qu’avant que les lecteurs puissent correctement interpréter les données, ils doivent créer une métaphore complexe dans leur tête. D’abord, la représentation demande aux lecteurs d’imaginer que l’icône représente les vingt sujets à la fois tout en leur demandant aussi de diviser cette personne métaphorique selon un ensemble de critères. Aussi simple qu’elles puissent paraître, les icônes requièrent que l’esprit les représente comme quelque chose d’autre. Plus vous demandez à un symbole de représenter quelque chose loin de son sens (donc moins il est littéral), moins le résultat est clair. Quand vient le temps d’utiliser des symboles et des icônes de toutes sortes, restez-en à une signification simple.
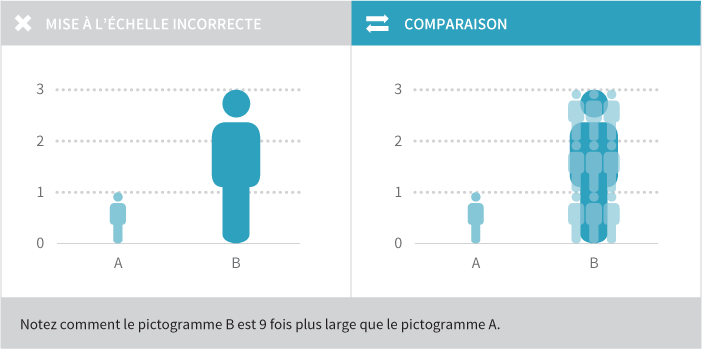
Lorsque vous utilisez des icônes dans vos graphes, vous devriez toujours vous assurer qu’elles ont la bonne taille. Une erreur fréquente consiste à adater la taille d’une icône dans les deux dimensions, ce qui mène à une comparaison visuelle incorrecte. Dans l’image ci-dessous, la hauteur de la personne a été triplée pour indiquer que la valeur du groupe B est trois fois celle du groupe A. Cependant, afin de garder le ratio de l’image, la largeur a aussi été triplée. La personne représentant le groupe B devient donc neuf fois plus grande que la personne imagée du groupe A au lieu de trois.

SOYEZ CONSCIENTS DE VOS BESOINS FUTURS
Lorsque de nouveaux courtiers rejoignent une société d’investissement, il n’est pas rare que quelqu’un leur montre les logiciels utilisés par la compagnie dans la salle des marchés en disant : “Sois sans crainte, tu comprendras tout ce que les icônes veulent dire après quelques semaines”. Une prolifération massive d’icônes dans une interface ou une représentation graphique indique souvent que des options ont été ajoutées après la planification et la définition du design et, dans le contexte d’une visualisation de données interactive, après que le développement ait eu lieu.
Voici un exemple simplifié d’un type de menu dynamique d’icônes souvent retrouvé dans les tableaux de bord d’analyse financière. Il est probablement passé par plusieurs itérations où des fonctionnalités ont été ajoutées avec le temps.

Un des défis les plus importants dans la représentation graphique de données est de trouver comment garder les choses le plus simple possible en gérant bien l’augmentation de la complexité des choix offerts aux lecteurs ou aux utilisateurs. Beaucoup d’informations doivent parfois être présentées en même temps. Les icônes sont parfois utilisées pour résoudre ce problème, mais comme vous pouvez voir dans l’exemple précédent, elles créent parfois de la confusion.
Le meilleur moyen d’éviter cela est de prendre son temps durant le travail initial de conception pour évaluer quelles pourraient être les exigences des prochaines itérations. Demandez-vous quelles options ou quels affichages pourraient être ajoutés dans le futur. Ou bien, dans le cas d’un affichage complexe et interactif des données, demandez-vous quelles fonctionnalités pourraient être introduites et si ces fonctionnalités changeraient la nature de votre représentation dans son ensemble.
Ces principes constituent seulement quelques-unes des lignes directrices à garder en tête lors de l’utilisation des icônes en infographie ou dans l’élaboration d’une visualisation complexe de données.